
코드펜은 사용자가만든 HTML, CSS, JavaScript 조각 코드를
테스트하는 인터넷IDE이다.
설정하기에 따라 여러 라이브러리 & 프레임워크를
사용할 수 있고, 나는 주로 블로그에
코드를 삽입할 때 사용한다.
인터넷에 코드펜을 검색해서 사이트에 접속한다.
https://codepen.io/your-work
회원가입한다.
계정이 없다면 회원가입을 하고, 있다면 로그인을 한다..

코드 작성하기

Create의 Pen 확장버튼을 눌러보면 코드를 작성할 수 있는 Dash Board리스트가나온다.
1) Pen

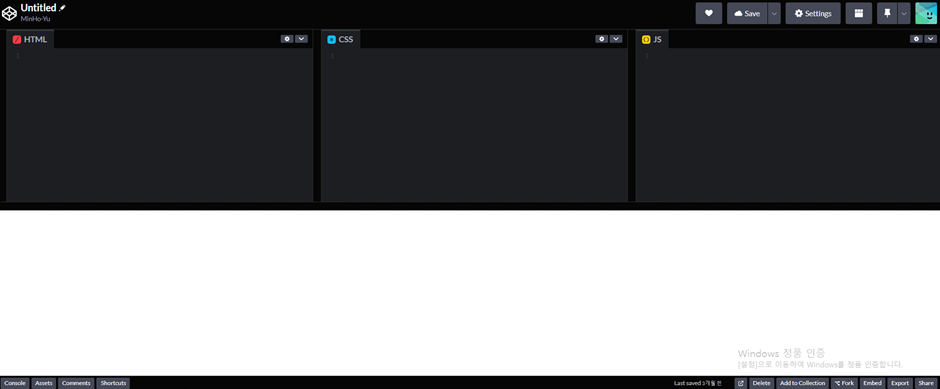
HTML, CSS, JavaScript를 입력할수 있는 기본화면 열린다.
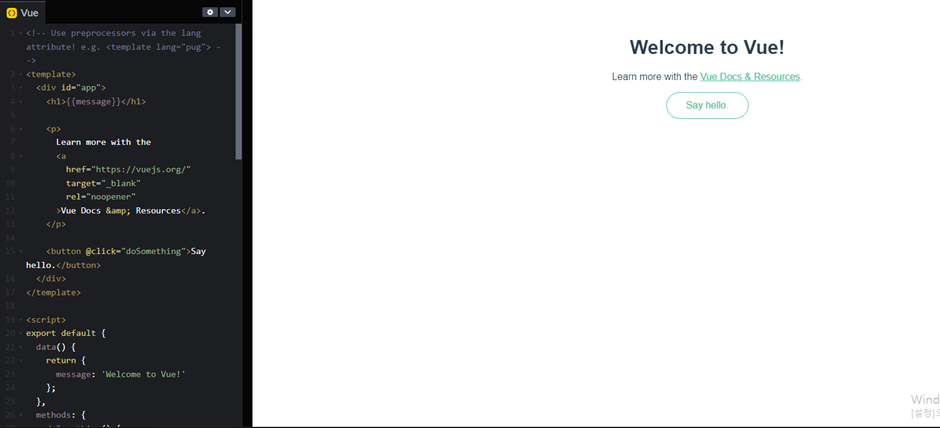
2) Vue

위에서 설명했다시피 Vue 라이브러리를 사용하는화면도 열수있고
각 탭에 맞는 코드를 입력하면 바로반영되어 확인할 수 있다.
좀더 자세하게 들여다보면
1. 좌측상단에 Untitled부분이 생성한 DashBoard의 이름이고 수정가능하다.
2. Save버튼 또는 컨트롤+s / command+s 로 작성한 코드를 저장한다.
3. Setting 기능이 코드펜의 핵심이라고 할 수 있는데 htms/css/js 의 라이브러리등을 설정할 수 있다.

CSS설정을 바꿀수도 있고(SCSS를 사용한다거나)

Javascript 설정탭에서 Typescript를 사용하도록 설정을 바꿀 수 있다.

React, jQuery 등의 라이브러리도 추가 할 수있다.
사용하는 환경에 따라 Pen을 미리 생성해두고 환경별로 열어서 사용해도 될 듯 하다.
코드펜 React 환경만들기
기본 Pen을 생성한뒤 Settings 버튼을 누른다.

React는 JSX를 사용하기에 Javascript Preprocessor에서 Babel을 선택해준다.

Add External Scripts/Pens에서 react와 react-dom을 추가해준다.

설정된 셋팅으로 React코드를 입력할 수 있는 편집기가 열리고
Hello, react를 출력해 보았다.
따로 빌드버튼이 있는게아니라 코드입력시 실시간으로 반영해준다.
코드펜 티스토리에 적용하기
코드펜에 작성한 코드와 Result결과를 티스토리 블로그에 올릴 수 있다.

코드펜에서 Pen을 저장하면 우측하단에 버튼이 여러개 생기는데
그중에 Embed를 누르면 작성한코드가 우측하단에 HTML코드로 변환되서 나온다.

변환된 HTML코드를 복사해서

작성하고 있는 글의 모드를 HTML로 바꾼 뒤 원하는곳에복사한 HTML코드를 붙여넣기 하고
다시 기본보드로 돌아오면 작성한 코드와 Result값이 들어가있는걸 확인할 수있다.
이렇게 코드조각 테스트하기도 좋고 블로그에 코드게시하기도 좋은 코드펜
자주 애용해야겠다.
